Phweet From Your Twitter Web Page
Monday, August 18th, 2008We just took Twitter talk to a whole new level of convenience! Now you can use Phweet to escalate your exchanges on Twitter quickly to voice conversations. We’ve put a Phweet button next to every name. No numbers, nothing more required to just get talking! The credit for this idea should go directly to @cleverclogs who runs @twtooltrack and is an ace Twitter mentor!
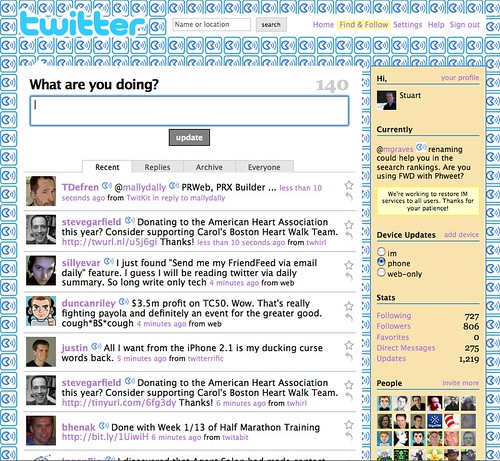
Here’s what it looks like:

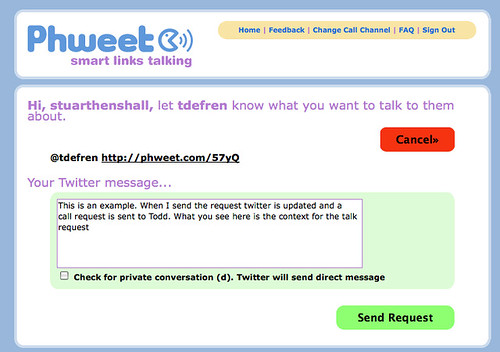
Here’s what happens. Clicking on the Phweet button opens a pre-addressed message window with the PhweetURL. Your message can be public or private. When you push send it will be sent over Twitter.

Note: If you are not yet logged into Phweet you will be asked to first. This is just like any Twitter web app. Phweet uses your Twittername and password to send updates via the API. After the first time Phweet will remember you. Any questions just @stuarthenshall. Your friend will decide when or if to accept your talk request. You are most likely to get a quick response if they recently updated or follow @ or ‘D’ replies on SMS or on a web app like Tweetdeck, Twhirl or Twitterriffic.
How to make your Twitter Phweet Smart!
My colleague David (@mrblog) developed a simple little Greasemonkey hack for Phweet. It provides an easy-to-use Phweet button- all you do is click on the icon next to the name and you start talking! No extra clicks or registration!
Currently it only works with Firefox. To install the hack in Firefox:
- Install the Greasemonkey add-on in Firefox
- Visit PhweetLinkify or just click this Link to install the phweet.user.js script.
- Then re-load your Twitter page. Voila!
Now go and think about your web service and consider how quickly Phweet can bring a seamless voice activation to your users. Phweet! The whole world could be talking at the click of a button!
© copyright Mosoci LLC 2008. Phweet™ is a trademark of Mosoci LLC.

